内容目录:
一、前端
二、HTML
1.文档结构
2.header内常用标签
3.body内标签介绍 --> form表单
一、前端
1.什么是前端
任何能够跟用户直接打交道的交互界面都可以称之为前端
2.前端包含哪些东西
一般的web页面主要由 html、css、JavaScript搭建而成 html构建web的内容部分 css构建web的外观 javascript负责页面的动作

3.浏览网页发生事情
1.首先用户输入网址2.朝服务器发送请求3.服务器接受请求并查询浏览器想要的数据,将其返回给浏览器 4.浏览器拿到数据展示页面
二、HTML
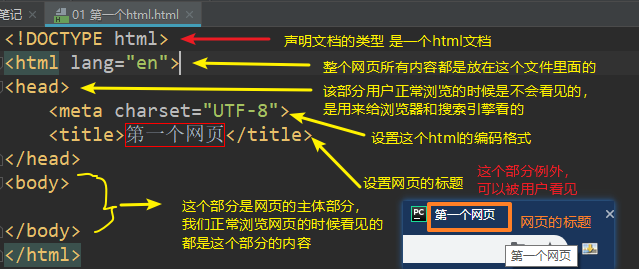
1.html的结构



1 2 3 4 5第一个网页 6 7 8 9 10 11 12 代码千万行,注释第一行: 13 14
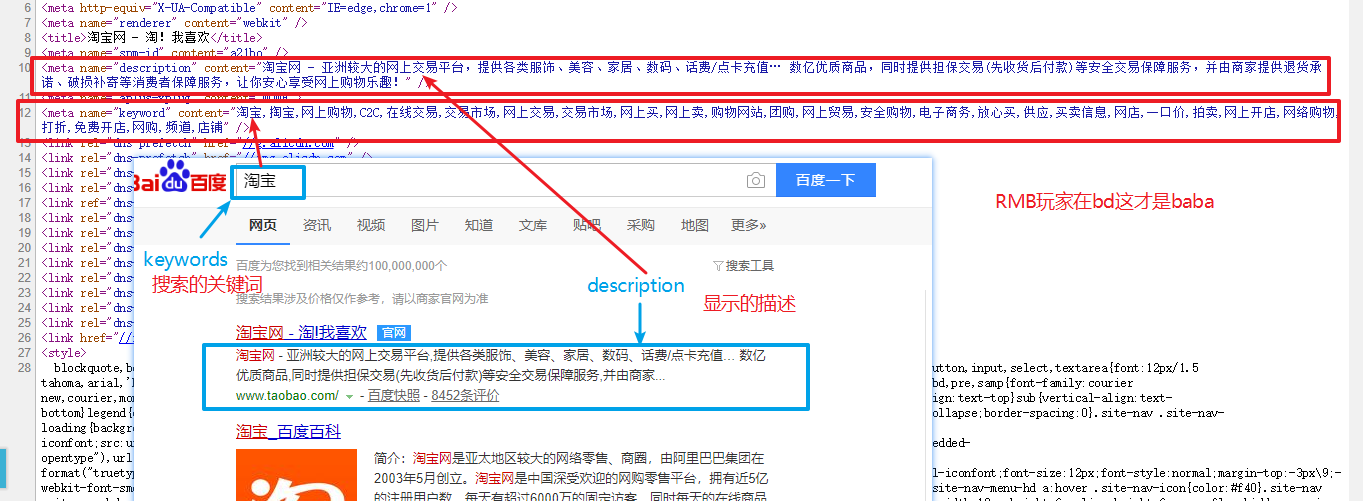
2.head内常用标签
:设置编码 : 定义网站原信息 :设置网站搜索的关键词 :设置网站的描述

:设置标题 html结构那里的照片
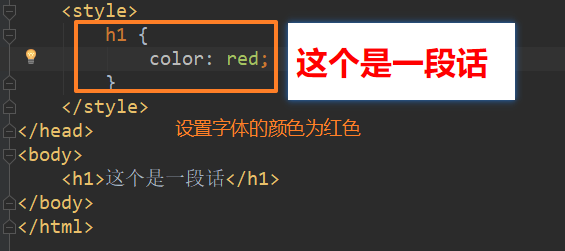
:设置样式

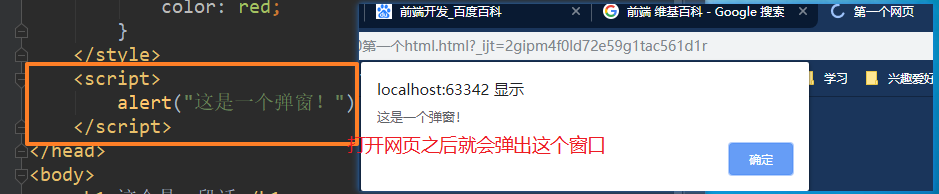
:写js代码

:导入外部的样式文件
3.body内标签
3.1 基本标签


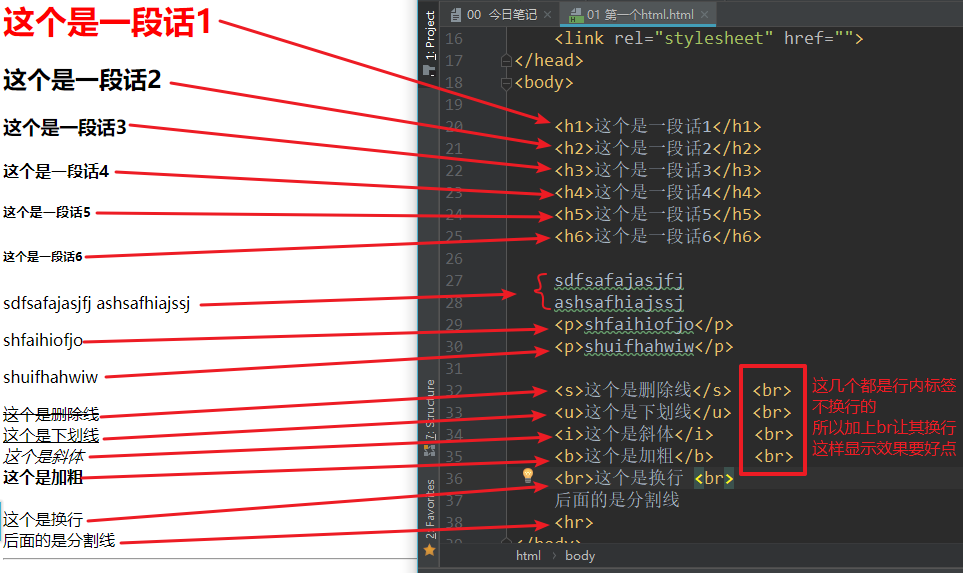
这个是一段话1
这个是一段话2
这个是一段话3
这个是一段话4
这个是一段话5
这个是一段话6
sdfsafajasjfjashsafhiajssjshfaihiofjo
shuifhahwiw
这个是删除线这个是下划线 这个是斜体 这个是加粗 这个是换行 后面的是分割线

3.2 特殊符号
空格 > > < < & & ¥ ¥ 版权 © 注册 ®
3.3 常用标签
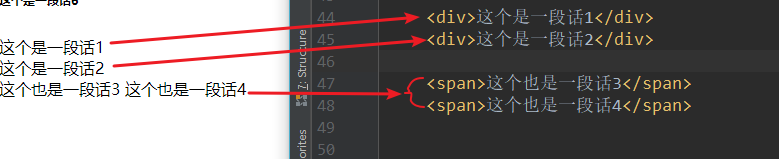
(1) :块级标签 (2):行级标签

(3):超链接 a标签:链接标签 可以通过href跳转到指定的网址 锚点功能:回到顶部 top bottom ps:target属性用来控制是否在当前页面跳转 默认是_self当前页 也可以指定成_blank新建页面跳转 所有的html标签都应该有一个id属性,用来唯一标识当前标签 为后续的DOM操作提供基础 也就意味着同一份html中标签的id不能重复,不写id属性也是可以的 URL:统一资源定位器(Uniform Resource Locator) URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
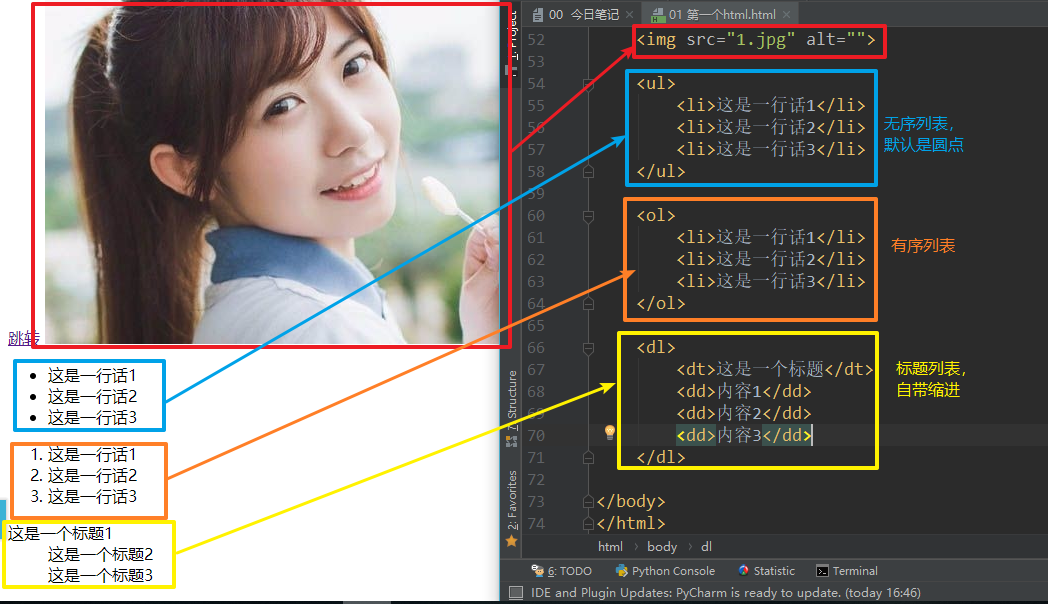
(4)img标签: src图片路径:即可以是网络上的图片地址也可以是本地的图片地址 alt当图片加载失败之后自动展示的提示信息 title鼠标悬停在图片上时显示的文本 图片调节长宽的时候只需要调节一个 另外一个参数自动等比例缩放
这个是一段话1这个是一段话2这个也是一段话3这个也是一段话4跳转
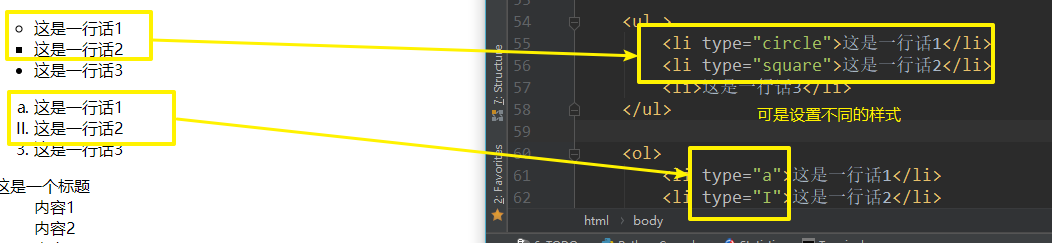
3.4 列表标签
ul:无序列表 可设置前面的符号ol:有序列表 dl:标题列表




- 这是一行话1
- 这是一行话2
- 这是一行话3
- 这是一行话1
- 这是一行话2
- 这是一行话3
- 这是一个标题
- 内容1
- 内容2
- 内容3
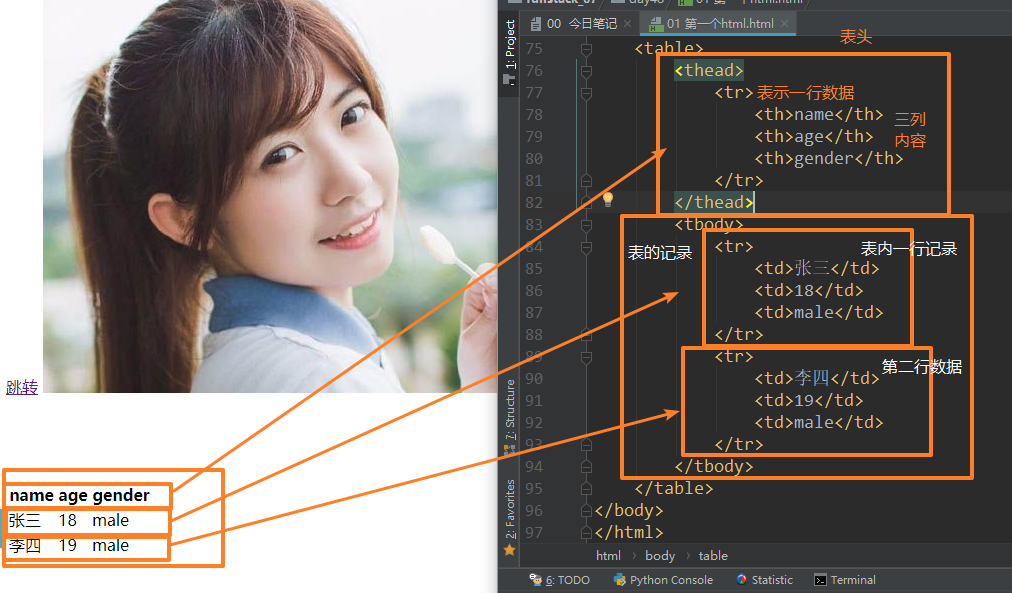
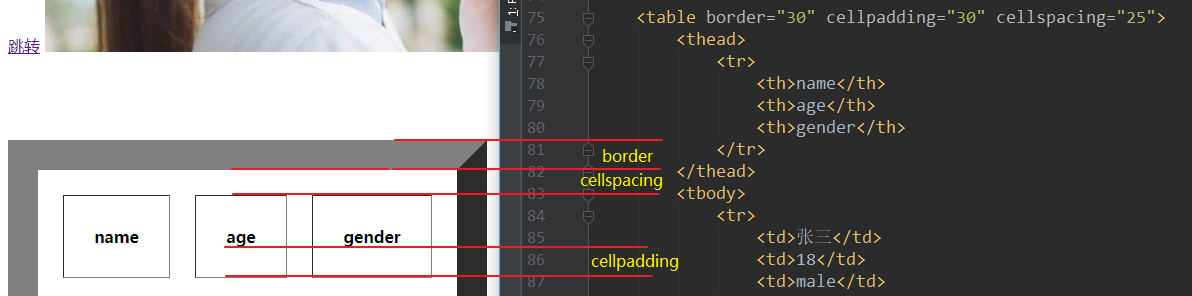
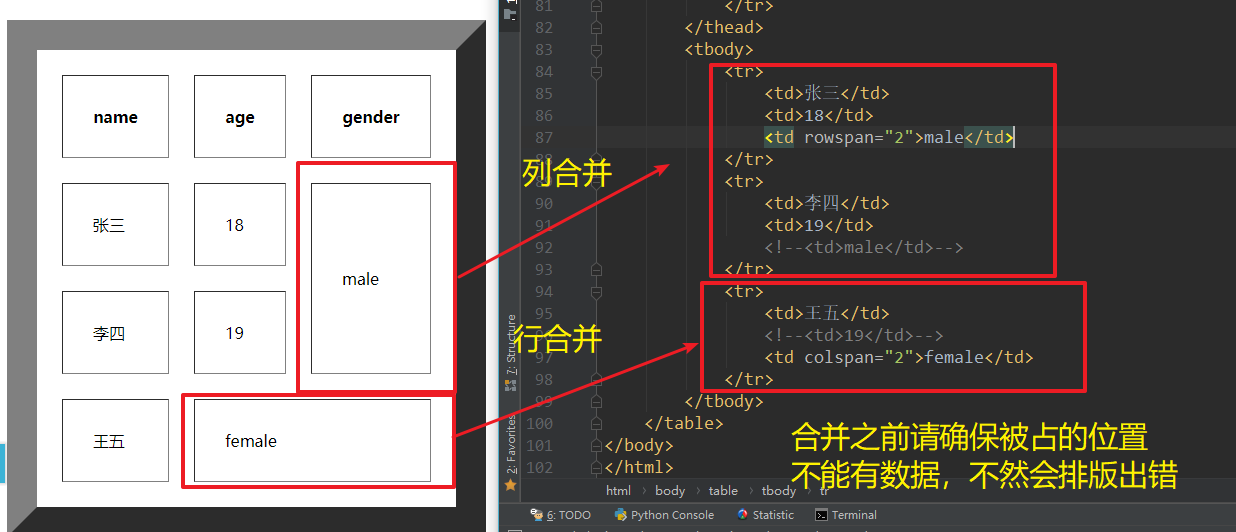
3.5 表格标签
tr : 一个tr表示一行border : 调整列表的边框cellspacing : 调单元格与外边框之间的距离 cellpadding : 调文本与单元格之间的距离 rowspan : 垂直方向合并 colspan : 水平方向合并


| name | age | gender |
|---|---|---|
| 张三 | 18 | male |
| 李四 | 19 | |
| 王五 | female | |



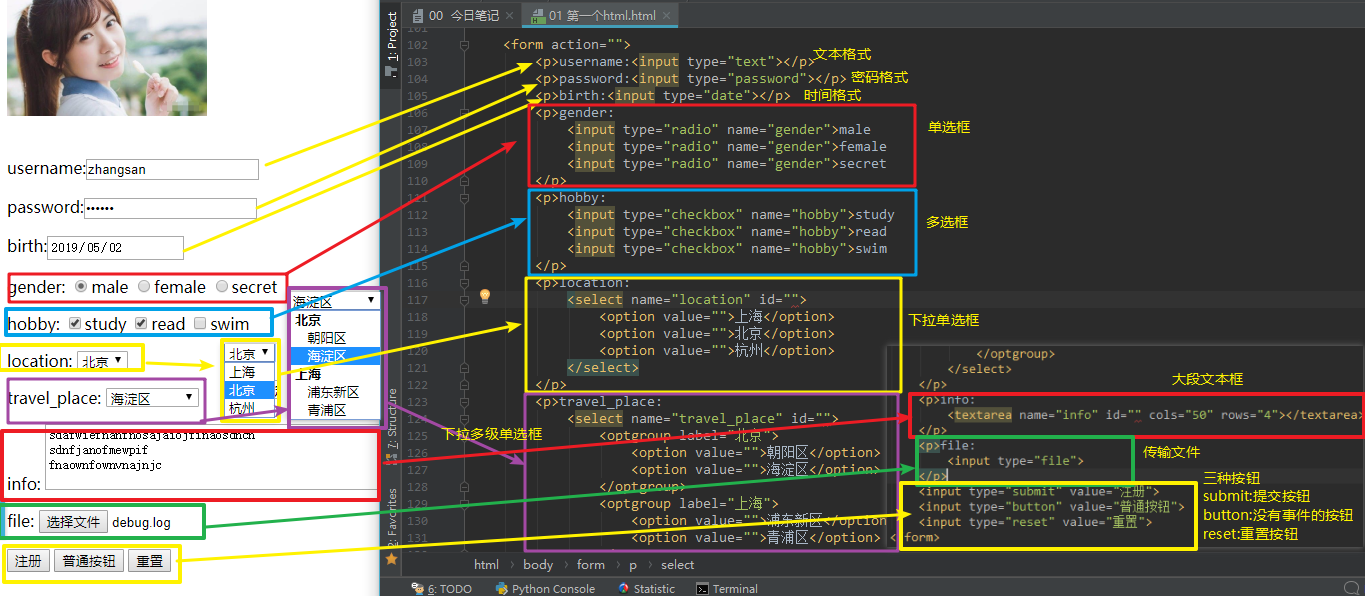
3.6 form表单
功能:获取用户输入(手动输入/选择/默认值),并将获取到的用户信息发送给后端 form表单中只有input的type类型为submit才会触发提交信息的动作 如果不想通过input标签来触发提交动作 那么可以直接写一个 >>>:input 通过控制type的类型从而实现不同的获取用户输入的标签样式 text 普通文本 password 密文 date 日历 radio 单选框 checkbox 多选框 file 获取文件 submit 触发提交数据的行为 button 普通的按钮 reset 重置form表单内容 >>>:select 选择框 默认是单选的 可以通过multiple参数将单选变为多选 一个option就是一个选项 >>>:textarea 获取用户大段文本值 >>>:form表单中几个重要的属性 >>>:action:用来控制数据到底提交给谁 写url来指定提交给谁 >>>:form表单默认是get请求 可以通过method属性修改提交方法 form表单中需要给每一个获取用户输入的标签加上name属性用来标识当前数据的类型 可以将name属性当做字典的key 用户输入的当做字典的value 并且你可以手动设置value值 form表单发送文件 需要修改enctype属性的值 默认是urlencoded不支持传输文件 需要将其修改为multipart/form-data